The blog theme has a unique feature that allow you to change navigation font sizes as well as change padding. The navigation bar height automatically adjusts to accommodate the changes you make.
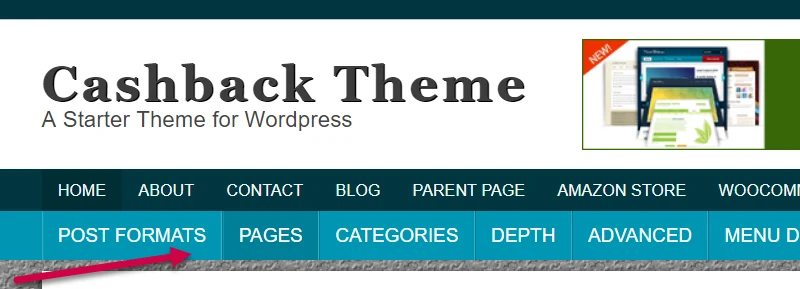
The Main Navigation Menu or simply called Main Menu is a primary menu which is usually used to show links to category pages (as per PreMadeNiches PLR blogs usage). The main menu can actually be used for any purposes.

Accessing Main Menu Settings
To access the editing control for the main navigation menu, login to your WordPress dashboard then navigate to Appearance => Customize => Theme Settings => Navigation Settings then look for the "Main Navigation Menu" heading.
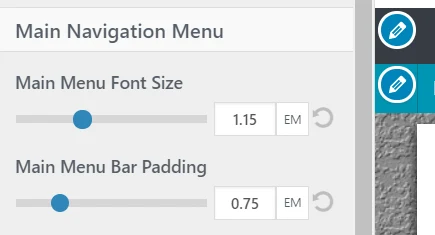
Main Menu Font Size
To edit main navigation font size, look for the label "Main Navigation Menu". You'll see a range slider labeled "Main Menu Font Size".
Feel free to move the range slider and "play" with it until you obtain the font size that fits your personal preferences. Click below image to view quick demo.

Edit Main Menu Padding
Set the padding for each menu items by moving the range slider for "Main Menu Bar Padding". Remember that the horizontal main menu bar will adjust accordingly.
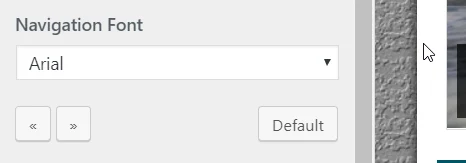
Edit Main Menu Font Style
If you want to change the default font style, go to Appearance => Customize => Fonts then look for the label "Navigation Font".

Edit Main Menu Font Color
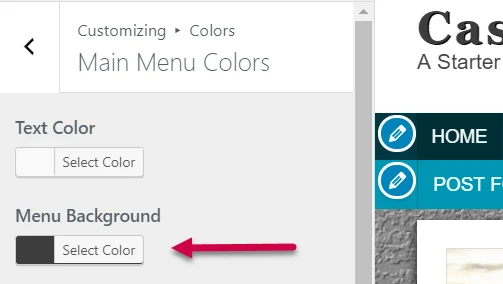
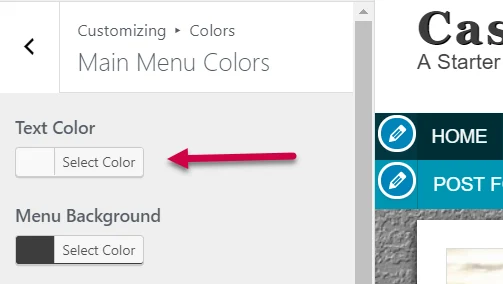
To edit main menu font color, go to Appearance => Customize => Colors => Main Menu Colors.

Edit Main Navigation Background Color
To edit main menu background color, go to Appearance => Customize => Colors => Main Menu Colors. Click image to view quick demo.